Amazon.com: Colini Canvas Patterning Ruler,Clear Acrylic Ruler with Holes Every Quarter Inch : Arts, Crafts & Sewing

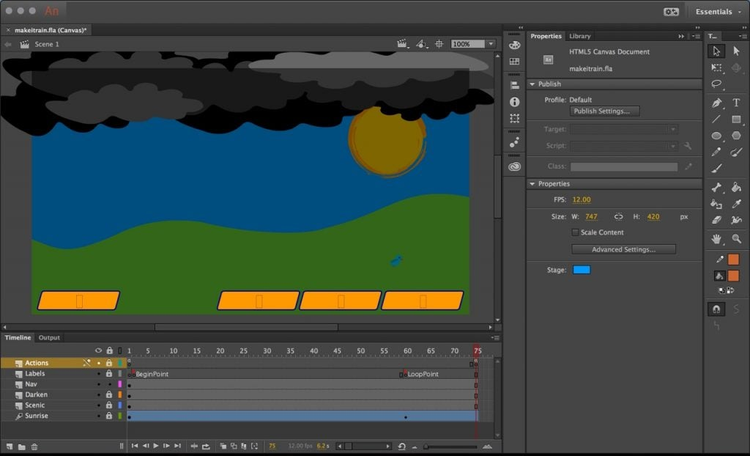
HTML5 Canvas for creating graphics on the fly and saving as jpg or json - How To - Wappler Community

CANVAS JavaScript Drawing App 🎨 | Draw ○ Undo ○ Erase ○ Colors | Full HTML5 Canvas App Tutorial - YouTube

Amazon.com: wall26 Canvas Print Wall Art - Window Frame Style Wall Art - Beautiful Tropical Beach with White Sand,Clear Sea and Palm Trees Under Blue Sunny Sky - 24" x 36": Posters