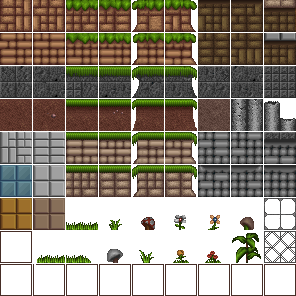
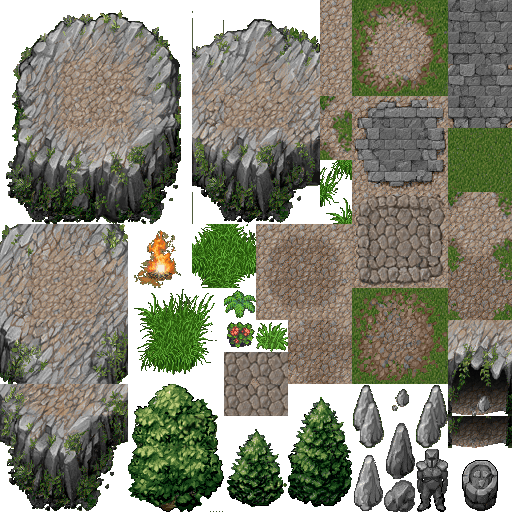
javascript - HTML5 Canvas Parsing image into tileset while preserving transparency - Game Development Stack Exchange

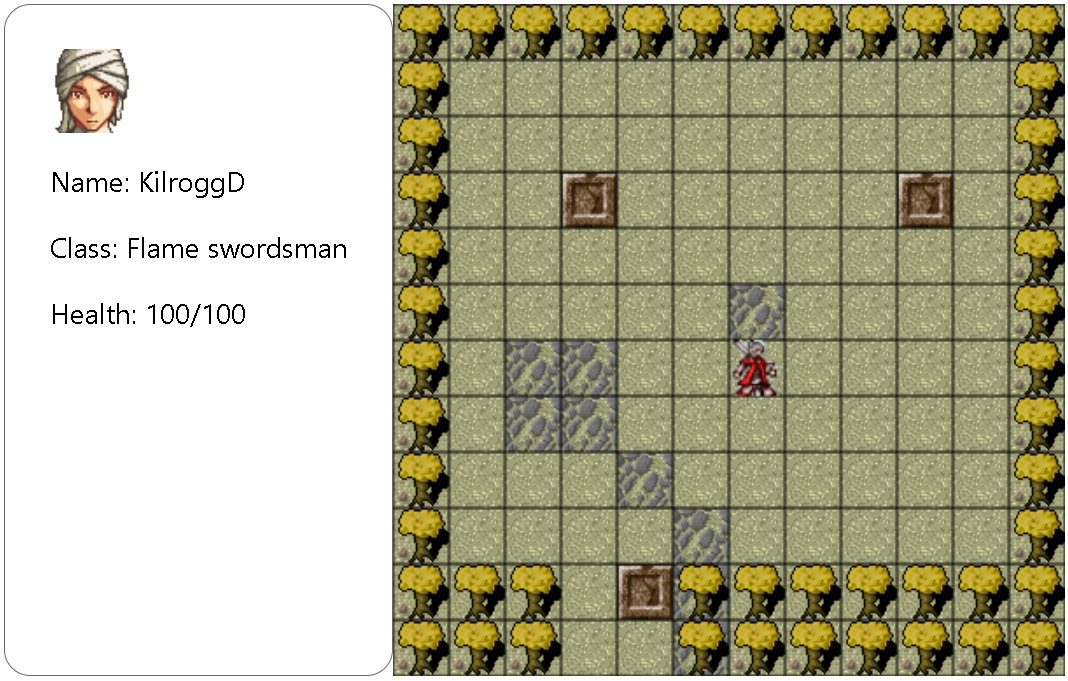
RPG game with React / Redux / HTML5 — Part 1 —build a tile map with a moving character | by Vladimir Kopychev | Level Up Coding
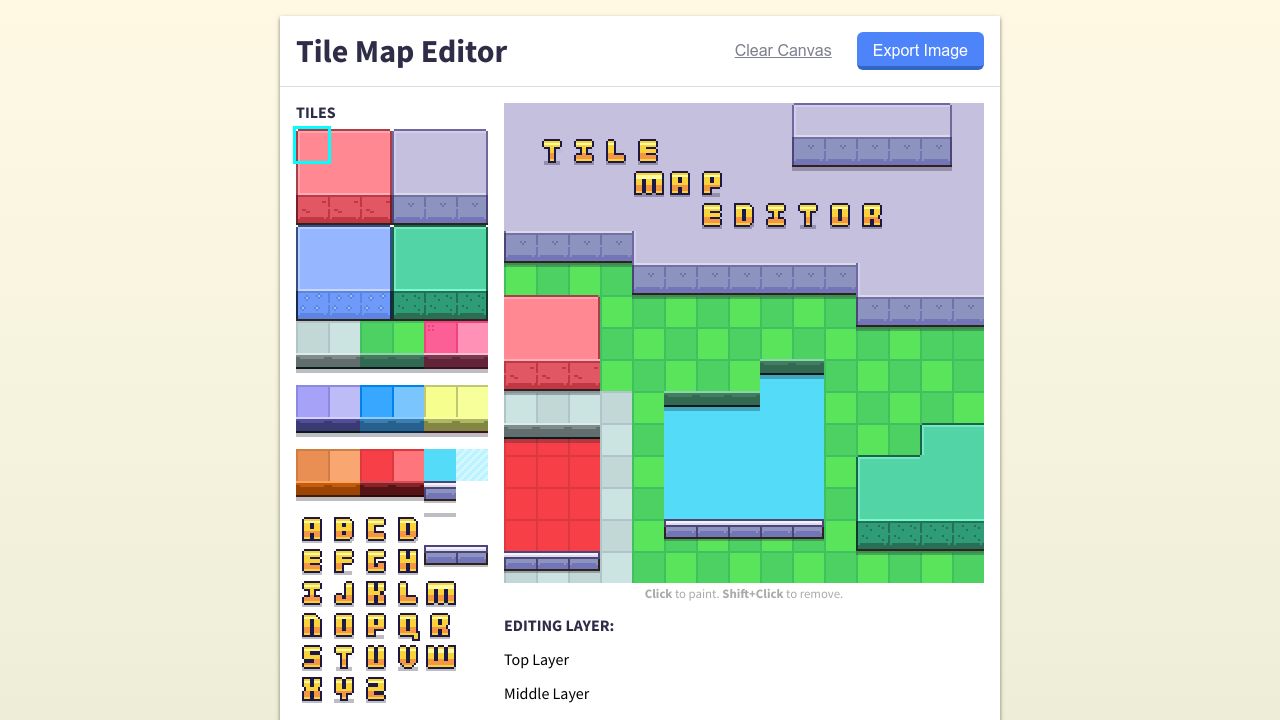
GitHub - less-xx/tile-map-editor: Pure HTML5 tile map editor. The map data can be loaded/exported in JSON format.



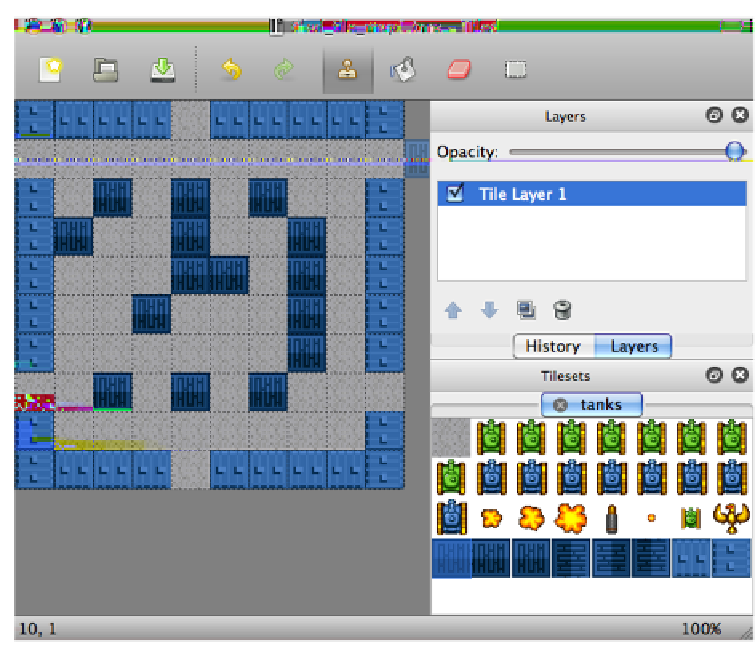
![Tutorial] Part 6 : How to create a HTML5 game using Tiled Map Editor, JS and Canvas — Steemit Tutorial] Part 6 : How to create a HTML5 game using Tiled Map Editor, JS and Canvas — Steemit](http://imgur.com/8rokzSN.png)


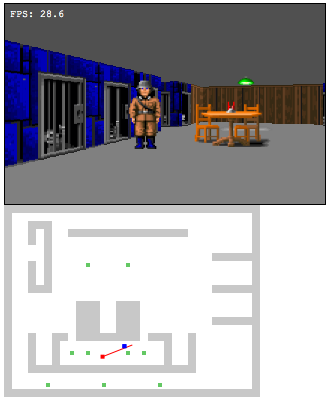
![Tutorial] Part 6 : How to create a HTML5 game using Tiled Map Editor, JS and Canvas — Steemit Tutorial] Part 6 : How to create a HTML5 game using Tiled Map Editor, JS and Canvas — Steemit](https://steemitimages.com/640x0/http://imgur.com/HKXhoNH.png)